After Reading this article by Marc Scott entitled: Kids Can't Use Computers... And why It Should Worry You, has caused me to sit up and think a little bit about the state of what computing I've really taught and how to quantify it. An excerpt:
“Windows 7 and MacOSX are great operating systems. They’re easy to use, require almost no configuration, include or provide easy access to all needed drivers, and generally ‘just work’. It’s fantastic that everyone from the smallest child to the eldest grandparent can now use a computer with absolute minimal technical literacy, but its also a disaster. It didn’t used to be like this. Using an OS used to be hard work. When things went wrong you had to dive in and get dirty to fix things. You learned about file systems and registry settings and drivers for your hardware. Not any more.”
According to Ian Livingstone (and any teacher who teaches ICT) there are all manner of abilities, experiences and modes of technology that children bring to school. They know how all the peripherals work and if they don't they soon learn from their peers of it's basic operation. They are expert consumers of technology as we once were. But this is the key aspect isn't it? They use technology but they don't know why or even how it really works.
This cauldron of one or two aspects of technology though that has been bubbling away for some time now and that is something akin, if you will, to consumerist coding. A platform of any kind that allows the average person to pick it up and build. This filtering and approachability, much like any aspect of tech, reaches out to inquisitive minds and especially kids. This is where it's our job turn these consumers into creators and support them in designing and building something fun and meaningful for them - much like Marc is atributing to.
In January 2012, I think Neil Lynch (an ex-colleague for ICT in Vietnam) and I had been teaching coding in various forms to primary aged children for about 6 -7 years and it was a key moment (it wasn't really a key moment but it's hit an apex somewhere) when Mayor Bloomberg announced his new year's resolution was to learn to code. In that time I think we've both been collecting links and resources to allow our classes to create with code. And, in that time our bookmarks folders have been overflowing.
Much like yours I am sure, my bookmarks folder for links to coding aimed squarely at the 7 -12 age range is now full to bursting and there needs to be some kind of scaffolding within this menagerie of Apps, kits and platforms so that we, as tech leaders, can cherry pick and run a series of lessons and projects. In this collection I am going to outline a series of resources and within that try to stick to my old ethos of 'free for all'. Although, I am of the opinion that supporting those who create these amazing applications deserve recompense and I, personally don't mind forking out for a paid service, when it comes to offering this to parents and kids free is usually a healthy way forward. More-to-the-point, your school may not be anywhere near as well resourced as others, say, in the international community or after school club where class numbers are lower and there is an expectation that additional payments are the norm.
I will apologise up front that some things are paid for and my ethos that 'free is sometimes better' and I'm staunchly in favour of Open Source but where we sometimes need a 'straight out of the box' lay persons piece of sotware we have to pay. And pay through the nose and more often by each user. But, where possible I have stuck to cross-platform variants as we need to set homework tasks and not everyone is stuck in the Microsoft rut. Also, I'd like to think that if you're reading this then you too are of a broad mind and don't want to repeat the atrocities handed to the curriculum way back when. But I digress...
So, to begin.
Infants or Ages 5-7.
This is where I'd generally start with the logical processes of instructions and directions, then on to basic loops and repeats and then onto 'if this', 'then that' type understanding where remote control within code really turns heads. I would begin with mini robots (like these Bee-Bots and the accompanying Apps both for windows andiOS) first then progressing to simple in-game situations and backed up with role-play.
A nice idea here is using mini mobile phones (such as these from the same company. And no I'm not sponsored!) and something like Facetime or Google Hangouts so, while you're on the 1st of second floor of your building (or back in the classroom - best if you can see the outbound group below and them not in ear-shot) then you can direct your children around the a series of obstacles (P.E. Barrels, hoops, quoits etc) in the playground from up above. If though, you're a single floor building then, as long as you're connected in some way you can communicate via iMessage/ Chat on the iPads/ iPod Touch. The great thing about this is it can be turned into an amazing treasure hunt via the IWB. The Facetime chat (iPad/ iPod/ tablet screen can be displayed via Apple TV or AirServer or even ChromeCast (if you're on Android) if you have them already onto the IWB allowing the whole class to mark their preemptive directions correct or not. Corrections can be offered over WiFi.
The purpose of this is to talk about directions and instructions with 5-7 Year olds. The video allows you and your assistant (who is with the group outside the classroom) to hold up the 'Left, 'Right', 'Back' and 'Forward' cards (that you can actually buy along with the Bee-bots) so that the children in the classroom know what you are doing and what they are marking. Did they take the correct turn? etc.
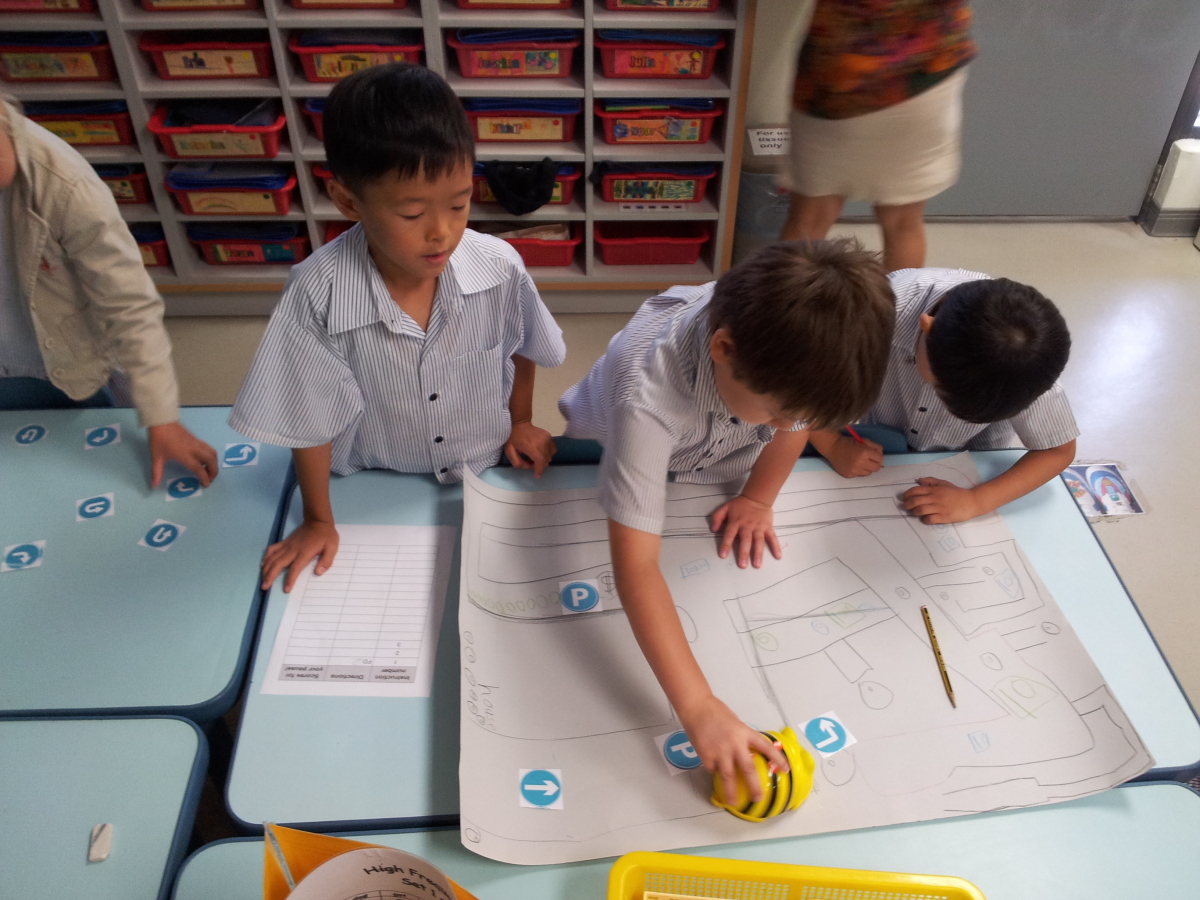
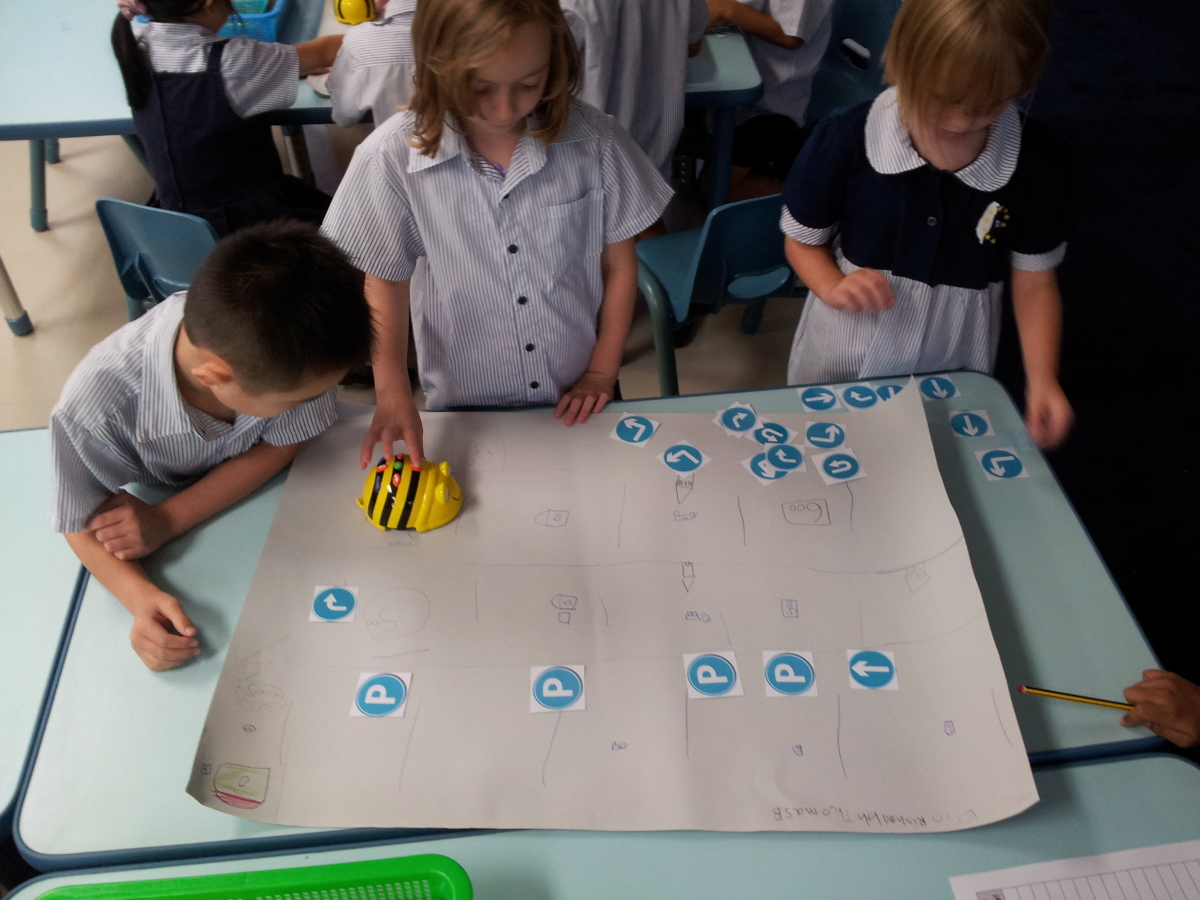
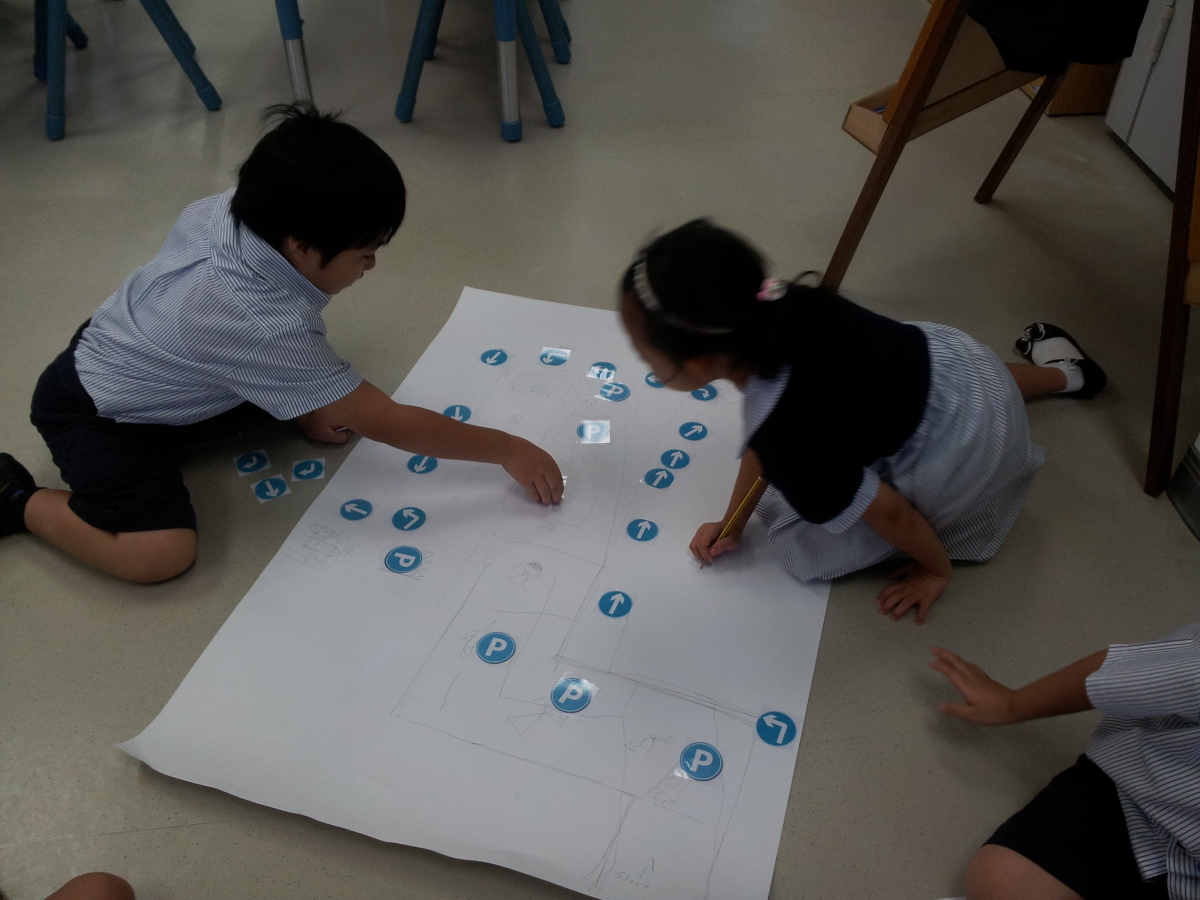
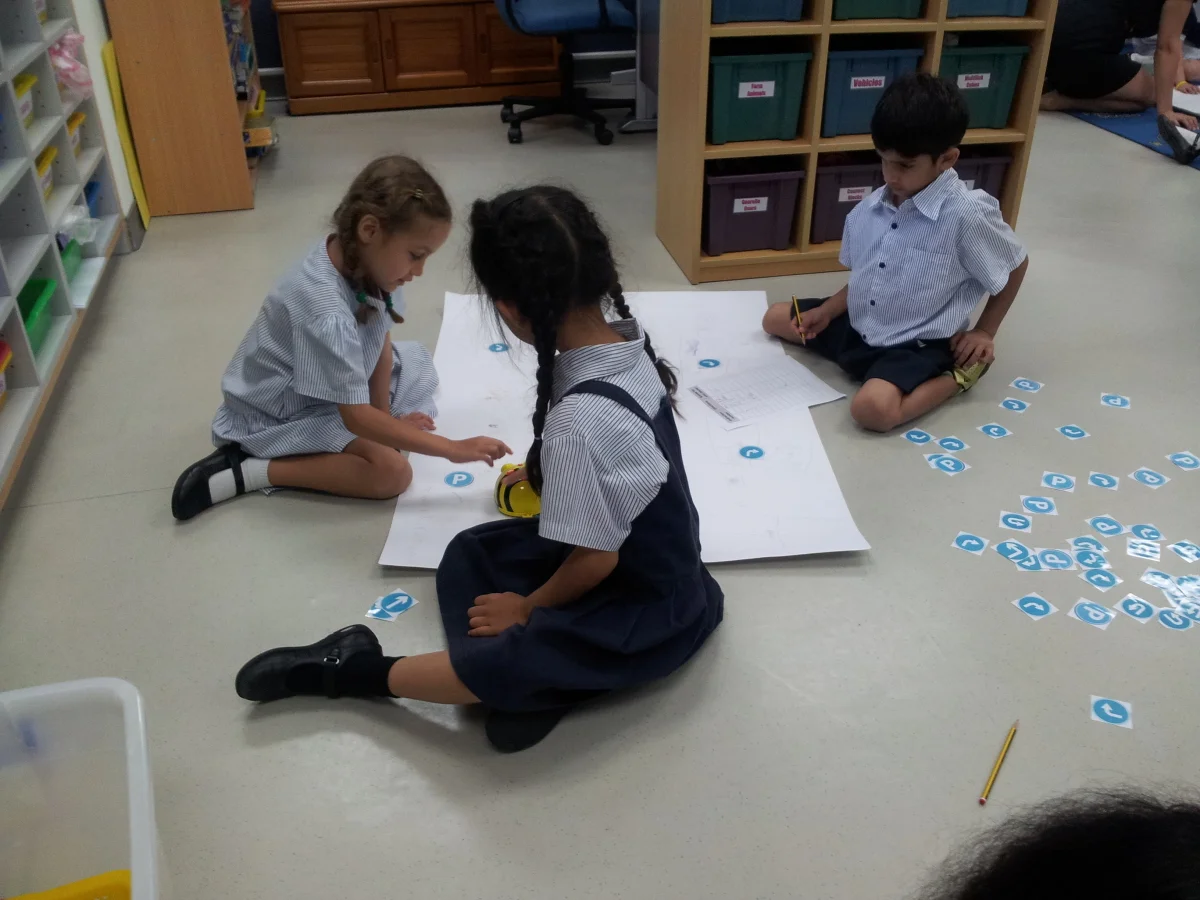
This leads onto directions with the Bee-Bots or Pixie bots (if you have these still?). The great thing about the Bee-Bots is that this 'Remote-ness' of letting the robots 'go' and following their instructions can be incorporated into other areas of the curriculum with ease. And, the maps for the children can be made into anything. And I mean anything. Take a look at what we made with them this year...
Onwards and upwards. To take this a bit further within Reception and Year 1 we can create some abstraction to it is to offer some free and paid for services that allow the children to use the computer or iPads and actually input commands and program a sequence. I've seen a great way to make the children think about what they're doing before they run the program and doing the 'old hit 'n' miss dance'. Use the language 'Command' and 'Run' by wearing 'Commander' and 'Programmer' hats. It alleviated a lot of tension in the end and promoted discussion especially where the heavy-handed boys are concerned. Trouble is in a couple of 45 min. lessons it's a bit of a chore to get them to adhere to bringing them along. But I'm sure you'd have another solution - coloured/ traffic light fans might work I suppose.
1. Tizzy's Toybox is aeons old and still allows kids to control the clowns (any kids in your class afraid of clowns? Head on to the next offering) to collect the fruits from the garden. Simple and differentiated for Reception age. It allows kids to add the blocks for Tizzy to water the strawberries in different squares.
2. Charlie Chimps Modelling Party is a great place to get some programming done. It's actually a favourite of mine and the kids too. There are settings galore (a royal pain if you teach lessons back to back) so the groups can be differentiated and you can assess easily with a simple traffic light system - even on large numbers of students.
3. If you have students that struggle with these two options then NGFL make a series of flash animations that, I have to say for $50 (35UKP) for a full suite of resources not just EYFS, allow the children to use and record instructions (You'll need an assistant for this one) by sailing a boat. It's not strictly programming as it goes on instruction at a time. But this offers a solid stepping stone to the Bee-Bots (as these CAN work one step at a time!
The great thing about these two apps is that they are easily adapted with key questioning and honing of skills as a whole class. This is easily a term's work and I used to run this in the term running up to Easter and then just after Easter as a refresher. Much to the chagrin of my assistants! All good fun though.
Next, Year 1. As always a refresher. We found that running the above sessions were, not only re-using a great resource and was fun, but as the children are that much more mature are able to cope with turns. Some of you might say that directions are kind of lost on Reception aged children and certainly this conversation has been raised many times with my assistants and class teachers. I would like to point out that when you're teaching in Asia in an international school setting, I find their general ability to grasp these concepts is several stages higher than that of similar aged childen back home.
An aside here: I've seen many children pick up the Bee-Bot and, while following the track they have made with the obstacle course and pieces pictured below, have programmed the directions into it and set it off without any mistakes. This was at the end of the instructions unit and the children were very familiar with the robots. But, they do get it. And with squeals of joy when it works!
iOS now has a plethora of simple programming apps for children to have a go at in much the same vein as the Bee-Bots above. Of course TTS make their own but these are good free and paid for options. I have used these and below I offer a quick review of how I rate them in terms of classroom use and not personal, sit with your own child type of view.
1. Daisy the Dino:Daisy the Dinosaur
Game -like and very much with the children in control. Easy to assess as you can grade the kids based on where they are at. Then, on the IWB, the kids, after one session, can't complain with who they're grouped with. I would do this in pairs (if you have the devices in these kinds of numbers) else make it a bit of a competition on your tables in your classrooms. The controls are much like Tizzy and Charlie Chimp. They nice thing about this is that the controls also mimic Scratch and it's brethren: Hopscotch, Kodu (to an extent), Bloxer (have I made this one up?) and design blocks. Also, later on I use Sploder as a homework task
2. Hopscotch
A great app. A great introduction to the way Scratch works and in simple to speak syntax. This is the killer aspect about this mode of programming is that you can speak the code in simple to understand English. Hopscotch goes a little further by kind of reducing the options and making it somewhat more accessible to younger audiences. It also adds friendly sprites much like Moshi Monsters. A differentiator too for Year 3 and Year 4 classes for those kids who can't quite grasp the abstract-ness of it all.
So, Year and Year 2 depending on where you want to introduce programming. Scratch as we all know is great in that you can make pre-made templates of any size and proportion for short focused tasks. At this stage, making things move and paint on the IWB in large denominations causes side splitting hilarity. Especially if a flashing cat is doing it on its own no less. It enthralls the class immediately.
Where I've fallen down in the past is allowing them to blast away and dragging and dropping and seeing what they come up with. I find this has mixed results. We've all read about the teacher who says "Allow them to discover the controls. They teach themselves!" This is code for something I'd rather not repeat here but when unleashing them on this automated paint-a-thon. Give them a guide sheet, video or pictorial. They may only look at it twice but there will be more kids thankful for it then you realise.
The lovely thing about this is that it differentiates very, very easily. You're in control.
Alternatives to this are: LOGO, Star LogoTNG (not really suitable for Year 1) and on iOS there is Hopscotch, Move the turtle (reviewed here by Wired Magazine's Geek Dad) and Kodable (Pro version too).
LOGO (built in 1967). LOGO is fine for simple shapes, directions, repeats (complex shapes) and a history lesson of when we moved from green (orange?) screens and beyond CRT but by comparison to the Scratch introduction and subsequent follow-ons it doesn't hold a candle to anything any more. Sorry LOGO. In my day it was the bee's knees and me made all sorts of things like this and this and, even music. Nostalgia. But, there is a iOS app for it to carry on if you so wish. Available here. It's actually not too bad.
3. Kodable is a great way to mix and match with Daisy the Dino in terms of game style learning and Kodableabstract programming (that moment of 'let it run' that sometimes kids don't get). Kodable is also of the Tizzy's Toy box style that can reassure the children where the program runs from left to right instead of front-facing like the TTS Bee-Bot and the lesson-ruining moment when the robot is facing you and you need to re-teach left and right all over again. Kodable is geared towards teachers too with a helpful guides and resources that get you started. The only thing I didn't like about it is the App's polish. I'm sorry guys but unshaded elements and standard gradients give it a basic Flash game feel. As a classroom app for 5- 7 year olds though, purchase.
4. As a bit of fun and ending with some game elements I love Tom and Jerry's Trap-o-Matic a gentle nod to programming and can also reverse the transition and start your topic off with this as the WOW! factor.
On to Juniors and Years 3 to 5
I'm going to leave Year 6 as a separate group as I tend to find that the ranges in mathematical ability and scope are far reaching where kids are capable of regular Year 8 and 9 levels in a few cases. What this means is that your differentiation can be off the scale especially if you have SEN, ESL or you're part of an inclusion programme. In which case I've found in the past that spending a few hours over a few weeks with my assistants teaching them how to code simply
Within the Year 3 to 5 age-range
At this stage I think it's apt to think about mid-range LEGO programming and Pro-Bots where respectively you can build your robot and run a mechanism and with Pro-Bots you can make your mechanism draw with a Berol marker akin to LOGO commands on large A1 sheets of paper. The great thing about the Pro-bots is that the software, as with the Bee-Bots, is pretty robust and this allows you to download the instructions to the pro-bots and run the program.
The big downside to these are the costs involved. LEGO education packs are astronomical in price and the Pro-Bots' batteries whittle down in a matter of sessions. Get these batteries from SONY if you're serious about these kits. Regular rechargeables don't cut it where classes amd kids are concerned.
As a fun way to keep the programming and instructional aspects going at home and to keep in touch with my game-based methodology are these two gems:
1. Light bot (light bot has been around ages both online and now on iOS as a paid for and free version). It's a bit of a cheek to be asked to pay for this in my opinion as it's been around for so long. But then, hey so's Sonic and SEGA are still milking that cow even if emulators do just as good a job.
Light bot is great in that the commands are simple, the character approachable. The only downside is that the jumps in ability from stage to stage can be somewhat erratic. But, then that's half the fun. Send the links to parents and have a show and tell after the weekend.
TIP: if you're sending SWF games home as links. Remove the adds like this tutorial. Else you could have irate parents knowking onyour door come Monday!
2. Differentiation on this theme for the less able is to offer the classes an introduction with another Ye Olde favourite: Colin's Coffee. It's simple, effective and has variables within a very easy to understand theme: making coffee. A three step process of design, process and output and easy relay to whole-class or individuals who need support. It does cost though and is part of the simulation series of NGFL. As above it's about $50 a year. Worth it though especially for the Year 5 RPG game resources alone, i think.
3. Crystal ICT (Rainforest V2). Some people may groan at this and others may say it's a simulation rather than actually programming/ computer science. Well, yes, I agree with you all and it's a valid point but my goal here is to offer a broad cohort of children a chance to access and excel at programming hence the scaffolding in place.
Crystal ICT and the similar variants offer in-game (instant feedback) environments and it packs in several options not just the simulation but LOGO in a graphical format that you can set from teacher options. It's a touch expensive as a site license but per child is relatively cheap.
At this stage I like to keep things very jokey and fun. It's important not to ostrecise the girls in this arena and I feel that the slew of robots and their ilk turn the girls against coding in their droves.
So, we like to create scripts for the children to animate characters over a pre-made mp3. The end result is the Cake or Death lego animation sequence from Thorn2200. Now, a word of warning here and a disclaimer: We don't mention Eddie Izzard, YouTube or anything related. We also have a separate clip and script ready made for the kids and we tell all parents that we are doing this well ahead of time. All we use is the stand alone film and .mp3 rip of the script. This so that they don't go off watching material for a more mature audience.
The parents find this hilarious as do we and the kids. The end product is a coded animation of their making that uses the sequential purple blocks text and the blue movement blocks.
The project homework that lasts 3 weeks is something we call "Boom Chikka Chikka Boom" and is an animation of their vocal performance. Like this:
4. Towards the end of Year 3 we introduce 3D game making in Kodu. It's very simple and free. This is only a taster for the following year and nothing is assessed. The reason for this is to show that there are many elements to coding. It isn't all pretty blocks and this scratches the itch for something a little more concrete. What we do is purchase XBOX controllers so that they can input commands with something other than the keyboard and mouse. It's also a promotion for after school Game making club to get those who are serious about learning coding to create with other like-minded children.
By the end of this year the children should be able to tell you about a sequence of events where they may not be ale to use the terminology of "if this then that" but in their own words explain a process of making things happen with keys and buttons. They should also go so far as to explain by how much which, in essence, is the beginning of variables.
With the release of iOS Scratch clones and to enhance the children's understanding of events in their creations I would now offer the Dynamic Art app. It's in need of a few tweeks here and there but once Dynamic Art (Scratch Clone)the children are familiar with the way that Scratch works in class then they can revise their learning in Year 2 and 3 with this app. It's free and paid for.
Year 4
Now the real fun begins. In the past we've touched on sequencing text, colours being effected by hitting other colours and sprites and now we are ready to go further with true control.
In Year 4 we like to mix and match the 3-D and 2-D with Kodu and Scratch. 3-D is optional for lunchtimes whereby they replicate their learning of the Pacman in 3-D. It's a but like Wolfenstein minus the gore. We set them off with a simple maze building series and then as they understand the walls' colours are the parameters and, also, the next level triggers this is where we introduce broadcasting - a very abstract event to a 8 and 9 year old child. We role play this first by pretending to telephone one another and telling them to do silly rhings. But, it's a very big hurdle to traverse especially as the next level in Year 5 is making a platform and/ or side scroller.
This year though, I am very interested in getting more children on board with this abstractness by utelising Makey Makey. This, I feel, would help hugely in allowing children to understand how the inputs really work. And they make them as you can see in this video.
The next stage, if we had the staff to help out with would be to use the Kinect and build some games where there is an Augmented Reality element to it. But, I feel this is some way off yet.
Game homework I set for the parents to help out with their kids at home is a game called Robozzle. It uses functions as repeaters and it promotes the thinking of parentheses in mathematics. A great game but still a little too boy-ish for my liking.
Year 5
Year 5 is by far the busiest year in ICT and it's where I like to really push kids with their thinking. We run 4 major projects (Imaging, Media, Presenting and Investigating and Control leaving modelling to Year 6) interspersed with in-class projects too. I usually set a homework task with each project so that by Christmas they are usually prepared for a coding project. In Year 5 they are expected to finish any projects at home so it's quite important to have a cross-platform application at hand -this is why Scratch is so handy.
At this level the children must utilise the broadcast to both influence sprites and the stage. They must also add scores to their games and make the screen scroll along the X-axis. It's put together piece by piece with each 40 minute session offering short focused tasks on scores and variables. What's surprising to me is that when you show the children a finished game and they see th ecode blocks for the first time they all gasp in horror. But, by session 3 or 4 they are reading through the code like they are born programmers. As they understadn the blocks more fluently, they should by now be able, in part at least, understand how the green and red blocks work together.
In this year group we also demonstrate what the code looks like as they have to be familiar with this in their Presenting and Investigating topic through website building.
To accomplish this we spend two weeks on RoboMind (free to begin and $15 per seat. For education it's $1 per child) that allows the children to compliment their understanding of AND, OR and NOT that they had to understand via the various inputs form bradcasts etc. Robomind is good in that it is differentiated by the remote control panel as seen here:
As you can see in the panel on the left the code looks a lot like Javascript and works in the way that we have been teaching throughout the year groups - via a LOGO-esque manner. RoboMind really offers you an avenue to teach to a audience who want to progress in this manner. And, more importantly, it allows you as a teacher to manage your classes with true differentiation. Top level ICT children can progress with this more 'Pure' coding environment wile your less able progress with Scratch and KODU and all the time you can set homework as they are all Cross-Platform.
Years 6
Years 6 and 7 I will write about what's online and newer with things like Kidsruby, Codeacademy and HTML via Mozilla Thimble and compile a list of all the links in this article. Also, these past few years I haven't had the pleasure of running an after school club with NXT let alone classes. It's a shame really but it's so expensive that we had to purchase other key pieces of kit like iPads and their apps. Soon though it'll be back on the radar.